The perfect template for functional specifications

Writing functional specifications are an essential part of your project management duties and are an important document to start any feature or product. It should be a document you can easily access, edit and share with your team. But not unlike copy-writers, we are often struggling with a white page syndrome. How to overcome it and how to write good functional specifications?
Break off the white page block
Follow a template if you’re blocked by the white page in front of you, and don’t know where to start. An empty table is much more enticing to fill out than a white page. So start by creating a requirements template for yourself and add the following sections:
What’s the pain point we’re solving?
Like all good stories, we should start by the beginning: what’s the pain point our hero is facing? Who are they and what’s their background story? Why do they have that pain point? How can we help them?
Start by writing the user story you’ll be solving in the document and by summarizing it in a single sentence:
As a (user) I want to (action) so that I can (solve my paint point).
This statement will guide your whole document, so make it prominent. You can find examples of use cases in your customer support conversations and see if the feature has already been asked for. If that’s the case, reach out to those users and ask them more about their pain points, what kind of solution they have now and how satisfied they are with that solution.
Write a list of use cases and their respective pain points this feature is solving. You should be able to extrapolate the typical workflow you could be adding to your product to fit the majority of the use cases.
How do our competitors solve this pain point?
Next, do some research: how are your competitors solving this pain point? If you don’t have yet an account on their app, create one now and store the credentials so your whole team can access it. If you’re in the SaaS business, there’s probably a free version of their product, so you can test out the majority of their features.
When doing so, check the following:
- How does it feel, as a user, to use this feature? What’s the experience you’re having?
- Is there a lot of documentation for you to understand how the feature works, did you need a lot of time to achieve the “AHA!” moment?
- How did their users welcome this new feature? (Check on their communities, Reddit and StackOverflow forums)
- Did they adjust their pricing for it? Are they using a 3rd party service provider for it?
- What’s the user flow they’re offering? Are all your hypothetical needs solved? Are they offering an extra something to make the user experience delightful?
Try to test all your competitors, if one of your competitors doesn’t have the feature, mark it as non-existent.
Summarize it in a table:
| Competitor | Competitor A | Competitor B | Competitor C |
|---|---|---|---|
| Main feature: receive inbound emails | They receive, process, and parse emails for user’s application, then send the emails to them via HTTP POST webhooks. | Accepts and parses any emails sent to user’s server’s unique inbound email address and any emails sent to user’s inbound forwarding domain. They will then POST the email as JSON to the URL user specify. | Rule-based email parsers use regular expressions to understand the contents of email data. The parsed email data can flow directly into workflow automation software. |
| Add an inbound email via API ? | Yes | No, only modification | ? |
| Spam scoring | No | Yes, the emails are run through SpamAssassin, an open-source spam filtering system. | No |
Add inspiration examples
To complete your research part, check if this feature is being done by a product outside your direct competitors. You may be surprised by the different types of businesses having this feature already. Do the same research as for your competitors, see videos if you don’t have access to their premium subscription.
What would you like to do, if you had unlimited resources and time?
That’s the section where you can go crazy: write everything you could be seeing for this feature, imagine the best of the best scenario. You might end up with a list of sub-features, which you have to categorize. Differentiate them between what are “must-have” and “nice to have” and be ruthless, for every sub-feature, you might find a couple of different solutions that can provide the same level of service with half the development time.
Finally, look at the “Must have” column: there’s your MVP.
| Must have | Nice to have |
|---|---|
| Create one inbound email address | Customize email address |
| Have a webhook to POST email | Protect from spam and decide on the spam threshold |
| Create more than one inbound email address | Attachment support |
| Allow testing the email reception and routing | |
| Route email based on header |
Dig into your MVP
User flow
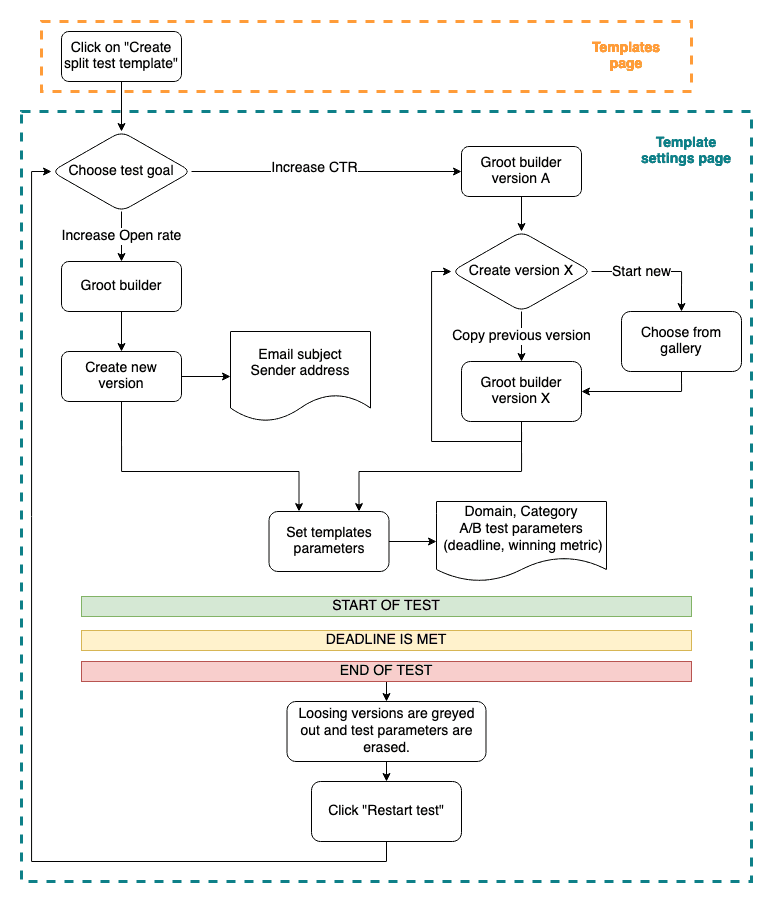
Take your must-have sub-features and explore the user flows. What’s the typical use case you’re solving? How is the user going to use that feature to solve their pain point? Write the step-by-step. What’s helpful here is a diagram. You can create those with diagrams.net and add them to your Gdoc using the add-on.

Low fidelity wireframes
And I’m taking the “low fidelity” very seriously: in my opinion, the best wireframe is the one you can create in a few minutes. If you prefer using a fancy tool, go for it, Balsamiq, Miro, Figma, etc… are all great choices. I prefer doing mine on GDoc as it forces me to be straight to the point. I did start using AdobeXD but spent too much time on it, and it was anyway wasted as my team’s designer is redoing the whole thing 🤷♀
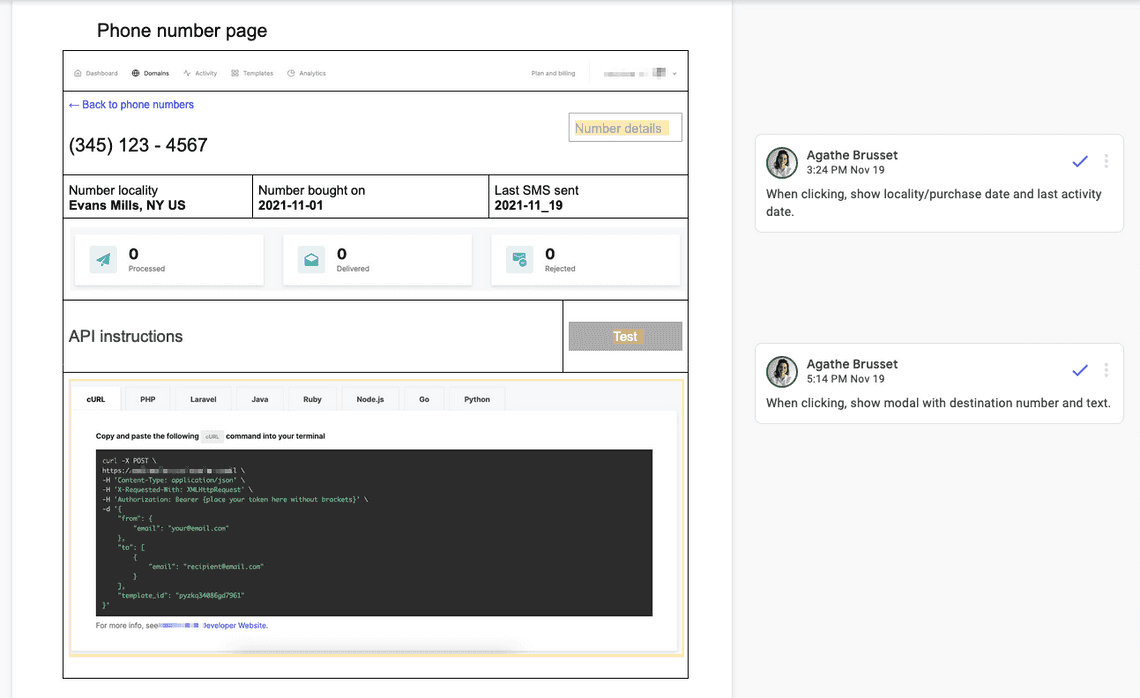
So I usually draw up something like this:

GDoc does everything I need, users can comment, suggest and edit, all at the same time, it’s within my specs and everyone can access it… And it just gets the job done: everyone understands what we’re moving towards.
I usually copy/paste existing components from the app or what I can find elsewhere on the “Get inspired” part of the specs. It can get messy, but you have to keep it clean so the design team can quickly grab the concept of the feature.
Limits, operations management, and dependencies
At this point, you might be able to define :
- The API endpoints, may they be private or public, and their rate limits
- The new actions on your 3rd party integrations (Zapier, Make, WordPress plugin…)
- The notifications you might have to send relative to the feature, by email or SMS, for example, if you’re adding the ability for users to create analytics reports, they may want to send that report to a colleague directly via your app.
- The limits of your feature:
- Is it available only to a certain subscription plan, to a certain user role?
- Is it an add-on or is it included in your pricing? Do you have to change your pricing?
- If applicable, the new customer support flows: is there an action to be done by the support agents? Do they need to be aware the feature is being used by that account?
- The consequences on your legal documents: do you have to edit your ToU, ToS, Privacy Policy…?
Edge cases
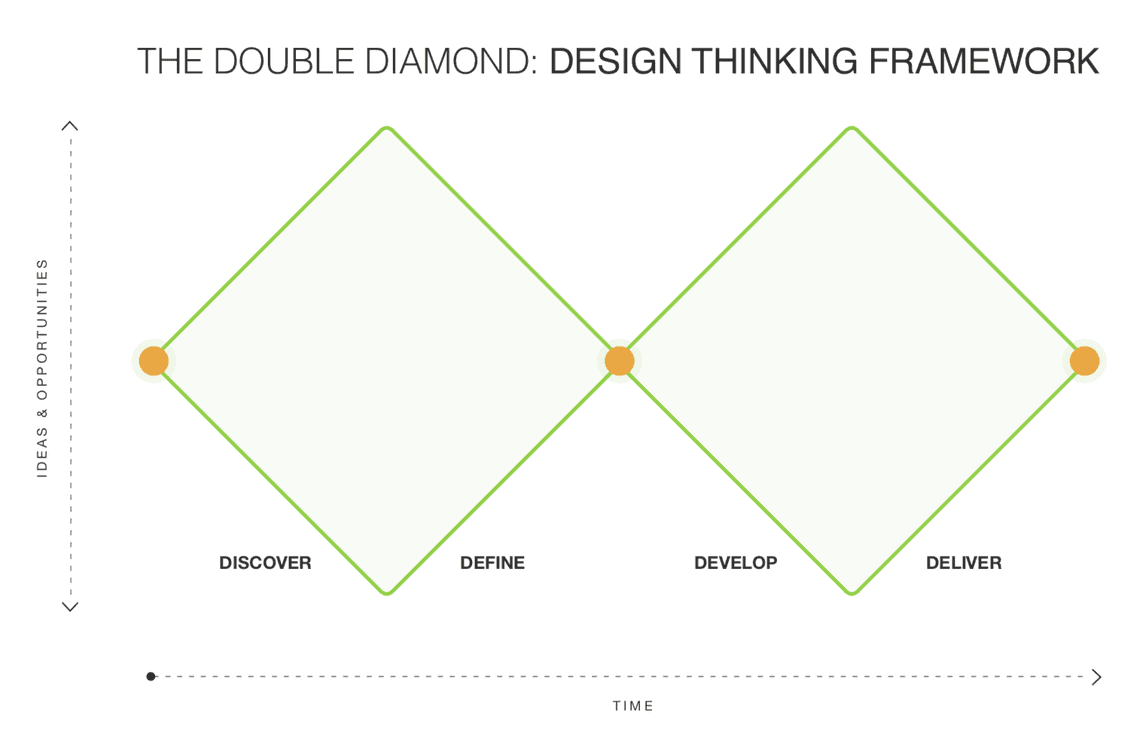
Did you notice how we’re using the first part of the diamond ideation method? The first steps are “Discovery”: you do research about the feature and explore all possible options, then the last steps are “Define”: you decide on a solution and define how it should work.

Keep. It. Simple.
Keep it simple: avoid jargon and extra steps to the user flows. Keep the MVP straight-to-the-point, you’ll have all the “nice to have” features as a second step.
Feedback
Ask for feedback from your team and the different stakeholders involved: the support team may have a unique take on your feature and share their concerns, lead developers may have better/quicker technical flows in mind and designers will point out the obvious UX flaws in your beautiful wireframe 😉
So, what are your thoughts? What best practices would you like to share?
